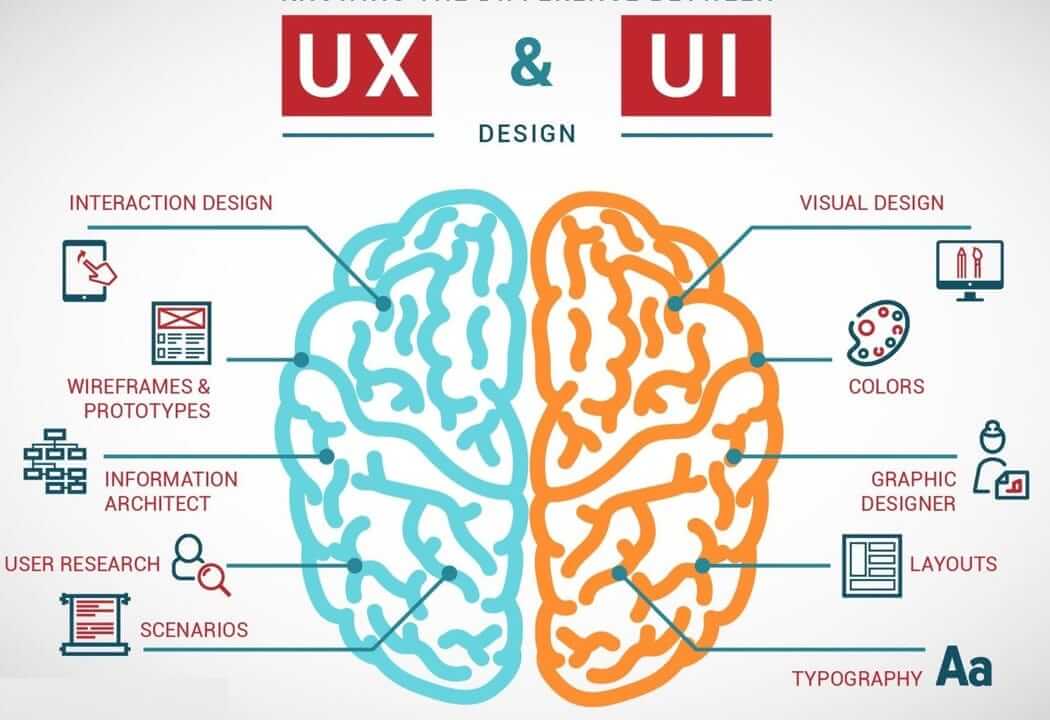
به طور خلاصه، UX و UI دو عنصر متفاوت و با اهداف متفاوت در طراحی تجربه کاربری یا "User Experience" هستند. معنی هر یک و نقش آنها در فرآیند طراحی و تجربه کاربری را در زیر توضیح میدهم:
طراحی تجربه کاربری (UX):
UX یا تجربه کاربری شامل طراحی و بهبود فرآیند کلی استفاده کاربران از یک محصول، سرویس یا وبسایت است. هدف UX ، ایجاد تجربهای مثبت برای کاربران است تا درک و استفاده از محصولات و خدمات بهبود یابد و نیازهای کاربران برآورده شود. طراحی تجربه کاربری شامل مراحلی مانند تحقیق و تحلیل کاربران، طراحی فرآیند تعاملی، ارزیابی و بهبود مداوم است.
طراحی رابط کاربری (UI):
UI یا رابط کاربری شامل طراحی عناصر ظاهری و تعاملی در یک محصول میشود. UI براساس رابط کاربری شامل اجزایی مانند دکمهها، منوها، فرمها، آیکونها، رنگها و سایر عناصر بصری است که کاربر با آنها در ارتباط است. هدف اصلی طراحی رابط کاربری، ایجاد یک ظاهر زیبا، قابل استفاده و کارآمد برای کاربران است.
به طور خلاصه، UX بیشتر به تجربه کاربری کلی و جنبههای روانشناختی و عاطفی کاربران تمرکز میکند، در حالی که UI بیشتر به طراحی و ظاهر ظاهری محصول و تعامل کاربر با آن تمرکز دارد. با این حال، UX و UI به طور معمول با همکاری تیمهای طراحی در فرآیند طراحی محصولات و خدمات همکاری میکنند و تاثیرات قابل توجهی بر تجربه کاربری نهایی دارند.
مقاله پیشنهادی: نحوه نصب وردپرس روی هاست
چه تفاوتی بین UX و UI در فرآیند طراحی محصولات و خدمات وجود دارد؟
در فرآیند طراحی محصولات و خدمات، UX و UI دارای نقشها و فعالیتهای متفاوتی هستند. در زیر تفاوتهای اصلی بین آنها را بیان میکنم:
- تحقیق و تحلیل کاربران: در فرآیند UX، تحقیقات کاربری انجام میشود تا نیازها، هدفها و رفتار کاربران شناسایی شوند. این تحقیقات شامل مصاحبهها، مشاهدهها و تستهای کاربری میشود. در UI، تحقیقات مربوط به طراحی بصری و استفاده از الگوها و روشهای طراحی است.
- مدلسازی تجربه کاربری: در فرآیند UX، مدلهای مفهومی و تعاملی برای نمایش جریان کاربر در محصول طراحی میشود. این مدلها با استفاده از نمودارها، نقشهها و فرآیندهای تعاملی ساخته میشوند. در UI، تمرکز بیشتری بر روی طراحی و ساختار بصری عناصر و ظاهر کلی محصول وجود دارد.
- پیشنمونهسازی: در فرآیند UX، پیشنمونهها و نمونههای تعاملی ساخته میشوند تا تجربه کاربری را بررسی و ارزیابی کرده و بهبودهای لازم را اعمال کنیم. در UI، پیشنمونهسازی بیشتر به طراحی و نمایش بصری عناصر مربوط میشود.
- طراحی رابط کاربری: در فرآیند UX، انواع رابطها و الگوهای تعاملی برای کاربران طراحی میشود. این شامل نمایشگرها، دکمهها، فرمها، منوها و سایر عناصر تعاملی است. در UI، طراحی دقیق و بصری این عناصر و عناصر دیگر مانند آیکونها، رنگها و ترکیبات بصری صورت میگیرد.
- ارزیابی و بهبود: در فرآیند UX، ارزیابیهای کاربری برای سنجش کیفیت تجربه کاربری و شناسایی نقاط ضعف انجام میشوند. این ارزیابیها میتواند شامل تستهای کاربری، مشاهدههای کاربری و بازخورد کاربران باشد. در UI، ارزیابی بیشتر بر روی ظاهر و استفاده از الگوهای طراحی واحد تمرکز دارد.
مقاله پیشنهادی: تایپوگرافی در طراحی وبسایت چیست؟
چه ابزارها و تکنیکهایی برای پیشنمونهسازی در فرآیند UX استفاده میشود؟
در فرآیند UX، ابزارها و تکنیکهای متنوعی برای پیشنمونهسازی استفاده میشوند. این ابزارها و تکنیکها به طور عمده برای ارائه نمونههای تعاملی و تجربه کاربری بهبود یافته استفاده میشوند. در زیر، چند نمونه از این ابزارها و تکنیکها را بررسی میکنیم:
- Wireframe: وایرفریم یک نوع نمودار ساده است که ساختار و سازمان اصلی صفحهها و عناصر تعاملی را نشان میدهد. این ابزار با استفاده از خطوط و شکلهای ساده بدون جزئیات بصری، مرتبه و ترتیب محتوا و عناصر را نشان میدهد.
- Mockup: موکاپ یک نمونه غیرتعاملی و با جزئیات بیشتر از صفحات و عناصر تعاملی است. این نمونهها معمولاً با استفاده از ابزارهای طراحی سهبعدی یا نرمافزارهای گرافیکی ایجاد میشوند و طراحی بصری، رنگها، ترتیب و محتوا را نشان میدهند.
- Interactive Prototype: پروتوتایپ تعاملی یک نمونه قابل تعامل از محصول است که به کاربران اجازه میدهد با آن تعامل کنند و تجربه واقعیتری از محصول را تجربه کنند. این نمونهها معمولاً با استفاده از ابزارهای مشخصی مانند InVision، Axure RP، Figma و Sketch ایجاد میشوند.
- Storyboards: استوریبوردها نوعی داستان تصویری هستند که برای نشان دادن دنباله رویدادها، فرآیندها و تجربه کاربری مورد استفاده قرار میگیرند. این نمونهها معمولاً در قالب تصاویر و الگوهای ساده ایجاد میشوند و برای متوجه شدن بهتر روند استفاده کاربران از محصول کاربرد دارند.
- Paper Prototyping: در این روش، پیشنمونهها و نمونههای سریع از محصول با استفاده از کاغذ، مداد و دیگر ابزارهای ساده ایجاد میشوند. این روش سریع و ارزان است و به طراحان و تیمهای UX امکان میدهد مفهوم و عملکرد محصول را به سرعت تست کنند.
- Usability Testing: آزمون قابلیت استفاده کاربرهمچنین یک تکنیک مهم در فرآیند UX است که با استفاده از آن میتوان بهبودهای لازم را در پیشنمونهها و نمونههای تعاملی اعمال کرد. در این تکنیک، کاربران واقعی با پیشنمونهها و نمونههای تعاملی در تستهای کاربری مشارکت میکنند و بازخورد و نقد خود را در مورد تجربه کاربری ارائه میدهند. این بازخوردها به طراحان و تیمهای UX کمک میکند تا نقاط ضعف را شناسایی و بهبودهای لازم را در طرح و اجرای محصول اعمال کنند.
این فقط چند نمونه از ابزارها و تکنیکهای پیشنمونهسازی در فرآیند UX هستند. بسته به محصول و نیازهای پروژه، ممکن است ابزارها و تکنیکهای دیگری نیز مورد استفاده قرار بگیرند.
کمی بیشتر در مورد ابزارهای InVision، Axure RP، Figma و Sketch
به طور خلاصه، InVision، Axure RP، Figma و Sketch ابزارهای قدرتمندی هستند که برای پیشنمونهسازی و طراحی تجربه کاربری استفاده میشوند. در زیر توضیحات کوتاهی درباره هر یک از این ابزارها را ارائه میدهم:
- InVision: InVision یک ابزار محبوب برای طراحی پروتوتایپهای تعاملی است. با استفاده از InVision، میتوانید پروتوتایپهای تعاملی را ایجاد کنید و به کاربران اجازه دهید با آنها تعامل کنند. این ابزار امکاناتی مانند ایجاد صفحات متعدد، اضافه کردن لینکها و ترکیب پروتوتایپها را فراهم میکند. همچنین، InVision امکان همکاری و بازخورد در زمان واقعی بین اعضای تیم را نیز فراهم میکند.
- Axure RP: Axure RP نیز یک ابزار محبوب برای طراحی پروتوتایپهای تعاملی است. این ابزار قابلیتهای پیشرفتهتری نسبت به InVision ارائه میدهد. با Axure RP، میتوانید پروتوتایپهای پیچیدهتری را با استفاده از رویدادها، شرایط و تعاملات پیشرفته ایجاد کنید. همچنین، Axure RP امکاناتی مانند ایجاد دادههای تست، تجزیه و تحلیل تعاملی و همکاری تیمی را نیز فراهم میکند.
- Figma: Figma یک ابزار طراحی تجربه کاربری بر پایه وب است که قابلیتهای قدرتمندی در طراحی گرافیکی و تجربه کاربری ارائه میدهد. Figma به صورت آنلاین استفاده میشود و به تیمها امکان میدهد همزمان در پروژهها همکاری کنند و تغییرات را به صورت لحظهای مشاهده کنند. این ابزار امکاناتی مانند طراحی ویرایشگر بصری، برداری و اشتراکگذاری پروژهها را فراهم میکند.
- Sketch: Sketch نیز یک ابزار طراحی بر پایه وب برای طراحی تجربه کاربری است. این ابزار به طراحان امکان میدهد طرحهای بصری دقیق و جذاب را ایجاد کنند. با استفاده از افزونهها و پلاگینهای متنوعی که برای Sketch وجود دارد، میتودانهای اضافی را به Sketch اضافه کنید و قابلیتهای آن را گسترش دهید. Sketch قابلیتهایی مانند طراحی بصری، سازماندهی طرحها با استفاده از سمبلها، اشتراکگذاری پروژهها و همکاری تیمی را فراهم میکند.
این ابزارها هر کدام ویژگیها و مزایای خاصی دارند و استفاده از آنها بستگی به نیازها و ترجیحات شما دارد. در عمل، معمولاً طراحان و تیمهای طراحی از ترکیب این ابزارها برای بهترین نتایج استفاده میکنند.
کدام یک از این ابزارها بیشترین استفاده رو در صنعت طراحی دارد؟
در صنعت طراحی، هر چهار ابزار InVision، Axure RP، Figma و Sketch از محبوبیت بالایی برخوردار هستند و استفاده گستردهای دارند. اما هر یک از این ابزارها برای نیازهای مختلف و با توجه به محیط کاری و ترجیحات طراحان ممکن است مناسب باشند.
Sketch بیشتر در صنعت طراحی وب و موبایل استفاده میشود و به عنوان یک ابزار طراحی بصری قدرتمند شناخته میشود. به دلیل سادگی استفاده و قابلیت توسعه با استفاده از پلاگینها، Sketch به ویژه در محیطهای طراحی کاربری مک، بسیار محبوب است.
Figma نیز یک رقیب قوی برای Sketch است و به صورت آنلاین قابل استفاده است. این ابزار به تیمها امکان میدهد به صورت همزمان در پروژهها همکاری کنند و تغییرات را به صورت لحظهای مشاهده کنند. Figma به خاطر قابلیتهای همکاری و مشارکت تیمی، طراحانی که به صورت تیمی کار میکنند را جذب میکند.
Axure RP بیشتر در حوزه طراحی تجربه کاربری پیچیده و پروتوتایپهای تعاملی استفاده میشود. این ابزار به طراحان امکان میدهد پروتوتایپهای پیچیدهتر را با استفاده از رویدادها، شرایط و تعاملات پیشرفته ایجاد کنند. Axure RP بیشتر در فرآیندهای طراحی مبتنی بر قالب و مدلسازی تعاملی مورد استفاده قرار میگیرد.
InVision نیز به عنوان یک ابزار قدرتمند برای طراحی پروتوتایپهای تعاملی شناخته میشود. این ابزار امکاناتی مانند ایجاد صفحات متعدد، اضافه کردن لینکها و ترکیب پروتوتایپها را فراهم میکند. همچنین، InVision امکان همکاری و بازخورد در زمان واقعی بین اعضای تیم را نیز فراهم میکند.
در نهایت، هر یک از این ابزارها در صنعت طراحی به دلیل ویژگیها و قابلیتهای منحصر به فرد خود، استفاده گستردهای دارند و انتخابی که بیشتر استفاده میشود به عوامل مختلفی مانند نوع پروژه، نیازهای طردر صنعت طراحی، بین ابزارهای InVision، Axure RP، Figma و Sketch، Figma به طور گستردهتری مورد استفاده قرار میگیرد و بیشترین محبوبیت را دارد. Figma در سالهای اخیر به شدت رشد کرده و برای طراحان و تیمهای طراحی تجربه کاربری، یک انتخاب محبوب شده است.
یکی از دلایل محبوبیت Figma، قابلیت همکاری و همزمانی است که به تیمها اجازه میدهد به صورت همزمان در پروژهها کار کنند و تغییرات را به صورت لحظهای مشاهده کنند. همچنین، Figma به صورت آنلاین قابل استفاده است و این امکان را فراهم میکند که از هر دستگاهی با دسترسی به اینترنت بتوانید به پروژههای خود دسترسی داشته باشید.
همچنین، Figma قابلیتهای طراحی بصری، اشتراکگذاری پروژهها، تعامل با تیم و امکانات همکاری را فراهم میکند. این ابزار همچنین بر روی سیستمعاملهای مختلف قابل استفاده است و برخی از ویژگیهایی که در ابزارهای دیگر وجود دارد، نیز در Figma یافت میشود.
مهم است بدانید که ترجیحات و نیازهای هر طراح و تیم ممکن است متفاوت باشد و انتخاب نهایی برای استفاده از یک ابزار معتمد بر عوامل مختلفی مانند نوع پروژه، تیمهمکار و رویکرد طراحی مورد نظر میباشد.