
طرح های سیاه و سفید جذابیتی جاودانه و کلاسیک دارند که هرگز از مد نمی افتند. طراحی سایت موسسه حقوقی استفاده از رنگ های تک رنگ نه تنها جلوه بصری قابل توجهی ایجاد می کند، بلکه حس پیچیدگی و ظرافت را به هر طراحی اضافه می کند. چه یک طراح گرافیک، توسعه دهنده وب، یا صرفاً فردی که به دنبال الهام از طراحی هستید، کاوش در وب سایت های طراحی سیاه و سفید می تواند راهی عالی برای تقویت خلاقیت شما باشد.
در این مقاله، ما لیستی از 12 وب سایت طراحی سیاه و سفید را تهیه کرده ایم که مطمئناً الهام بخش پروژه های شما خواهند بود. علاوه بر این، نکاتی را در نظر گرفتهایم که میتوانید از آنها برای ایجاد طرحهای سیاه و سفید خیرهکننده از خودتان استفاده کنید. بنابراین، بیایید غواصی کنیم و نمونه های شگفت انگیزی از وب سایت های طراحی سیاه و سفید را کشف کنیم!
12 نمونه طراحی سیاه و سفید خیره کننده
رنگ طراحی
مینیمالیسم و کنتراست: عناصر کلیدی طراحی سیاه و سفید
نتیجه
12 نمونه طراحی سیاه و سفید خیره کننده
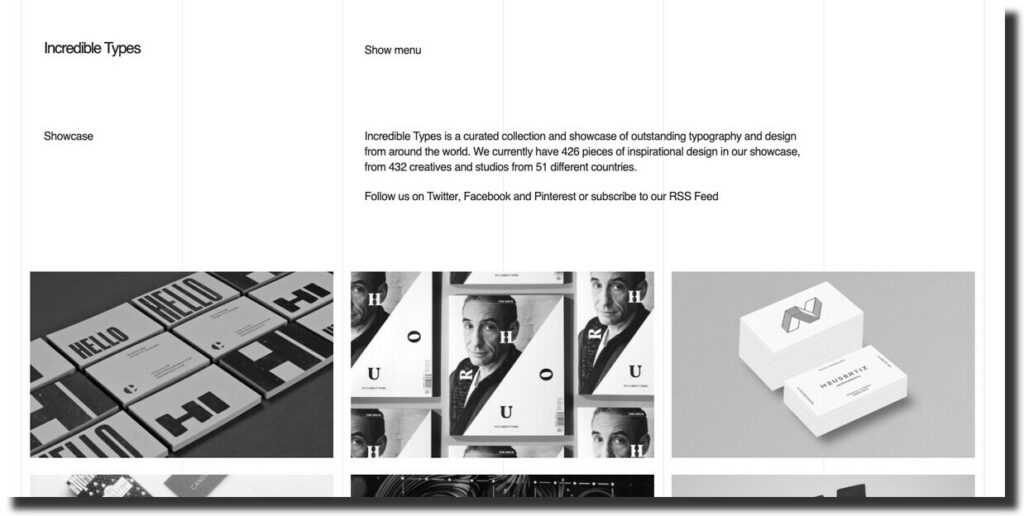
انواع باور نکردنی
انواع باور نکردنی - طراحی سایت سیاه و سفید
منبع: انواع باور نکردنی
Incredible Types وب سایتی است که به نمایش تایپوگرافی زیبا و منحصر به فرد از سراسر جهان اختصاص دارد. این وب سایت دارای طراحی سیاه و سفید مدرن با ناوبری ساده است که به بازدیدکنندگان این امکان را می دهد تا نمونه های مختلف تایپوگرافی را به راحتی مرور کنند.
صفحه اصلی دارای یک تصویر قهرمان بزرگ با طراحی تایپوگرافی جسورانه و ظریف است. در زیر بخش قهرمان، شبکهای از نمونههای تایپوگرافی برجسته وجود دارد که هر کدام سبک و طراحی منحصر به فرد خود را دارند. بازدیدکنندگان می توانند برای مشاهده جزئیات بیشتر، از جمله فونت مورد استفاده، طراح پشت کار، و تصاویر اضافی که تایپوگرافی در حال استفاده را نشان می دهد، روی هر نمونه کلیک کنند.
لوون آرونیان
لوون آرونیان - نمونه طراحی سایت سیاه و سفید
منبع: لوون آرونیان
وب سایت لوون آرونیان دارای یک طراحی سیاه و سفید شیک و مدرن است که هم ظریف و هم مینیمال است. تایپوگرافی در سرتاسر وب سایت جسورانه و چشم نواز است، با یک پالت رنگ ساده که برای چشم آسان است.
یکی از ویژگیهای برجسته طراحی وبسایت، بخش «بازیها» است که به بازدیدکنندگان اجازه میدهد بازیهای شطرنج اخیر آرونیان را مرور کنند و بازپخشهای تعاملی بازیها را مشاهده کنند. چیدمان این بخش به ویژه چشمگیر است، با طراحی تمیز و مینیمالیستی که هم کاربردی و هم از نظر زیبایی شناسی دلپذیر است.
به طور کلی، این یک نمونه عالی از این است که چگونه می توان از طراحی سیاه و سفید برای ایجاد یک وب سایت شیک و مدرن استفاده کرد که هم از نظر بصری چشمگیر باشد و هم به راحتی قابل پیمایش باشد.
سلام از اینجا
سلام وب سایت از اینجا
منبع: سلام از اینجا
وب سایت Hello from Here نمونه ای خیره کننده از نحوه استفاده از طراحی سیاه و سفید برای ایجاد یک تجربه بصری قدرتمند و تاثیرگذار است. سلول حاوی پسزمینه به عنوان یک لنگر بصری عمل میکند که به تمرکز توجه کاربر بر روی محتوای صفحه کمک میکند.
این وب سایت از انیمیشن برای ایجاد یک تجربه مروری پویا و جذاب استفاده استراتژیک می کند. وقتی برای اولین بار وارد صفحه اصلی میشوید، متوجه میشوید که تصویر قهرمان دارای یک افکت پیمایش اختلاف منظر ظریف است که با اسکرول کردن صفحه به پایین، حس عمق و ابعاد را ایجاد میکند.
VIITA TITAN
وب سایت VIITA TITAN
منبع: VIITA TITAN
وب سایت VIITA TITAN یک وب سایت طراحی سیاه و سفید شیک و مدرن است که محصول ساعت هوشمند با تکنولوژی بالا خود را به نمایش می گذارد.
استفاده از رنگهای سیاه و سفید در سراسر طراحی وبسایت، ظاهری منسجم و پیچیده را ایجاد میکند که با استفاده از تایپوگرافی تمیز، مینیمال و فضای سفید فراوان بیشتر بر آن تأکید میشود. طرحبندی وبسایت بهخوبی سازماندهی شده و شهودی است و به کاربران اجازه میدهد به راحتی اطلاعات مورد نیاز خود را پیدا کنند.
NFTYPE
NFTYPE - نمونه طراحی سیاه و سفید
منبع: NFTYPE
وب سایت NFTYPE یک وب سایت طراحی سیاه و سفید خیره کننده است که آثار هنری دیجیتال منحصر به فرد را در قالب توکن های غیر قابل تعویض (NFT) به نمایش می گذارد. صفحه اصلی دارای یک چیدمان تمیز و مینیمالیستی با طرح رنگ سیاه و سفید است که آثار هنری دیجیتال نمایش داده شده را برجسته می کند.
استفاده از رنگهای سیاه و سفید در سراسر طراحی وبسایت، ظاهری شیک و پیچیده را ایجاد میکند که برای نمایش آثار هنری دیجیتال مناسب است. تایپوگرافی و چیدمان وب سایت مینیمال است، با فضای سفید فراوان و خطوط تمیز که حس تعادل و هماهنگی را ایجاد می کند.
برادر فیلم
وب سایت برادر فیلم
منبع: برادر فیلم
وب سایت برادر فیلم یک وب سایت طراحی سیاه و سفید شیک و شیک است که کار یک شرکت تولید ویدئو را به نمایش می گذارد. ویدیو در صفحه اصلی در پس زمینه سیاه با متن سفید تنظیم شده است و کنتراست قابل توجهی ایجاد می کند که بلافاصله توجه بازدید کننده را به خود جلب می کند. آیتم های منو در متن سفید ارائه می شوند و کنتراست قوی دیگری ایجاد می کنند که خواندن و پیمایش آنها را آسان می کند.
دوربین عقیق
وب سایت اوپال دوربین
منبع: Opal Camera
وب سایت Opal Camera نمونه بارز وب سایت طراحی سیاه و سفید است که دوربین های باکیفیت این شرکت را به روشی تمیز و مدرن به نمایش می گذارد.
این وب سایت دارای یک پس زمینه تمام صفحه است
تصویر دوم یکی از دوربین های این شرکت که در پس زمینه مشکی قرار گرفته است. دوربین با جزئیات واضح و با پالت رنگی واضح و تک رنگ ارائه شده است که بر طراحی شیک و مدرن دوربین تاکید دارد.
هنگامی که کاربر صفحه را به پایین اسکرول می کند، تصاویر بیشتری از دوربین های این شرکت و همچنین توضیحات مختصری در مورد ویژگی ها و مشخصات آنها ارائه می شود. تصاویر در یک چیدمان تمیز و مینیمالیستی با فضای سفید کافی در اطراف آن ها ارائه شده اند که به آنها اجازه می دهد برجسته باشند و توجه کاربر را به خود جلب کنند.
دیلینگر
وب سایت دیلینگر
منبع: Dillinger
Dillinger یک شرکت تولید فیلم کوتاه با نام تجاری با طراحی وب سایت سیاه و سفید است که فضای کافی را برای عناصر طراحی خلاقانه و تعاملی فراهم می کند. یکی از این عناصر استفاده از تایپوگرافی بزرگ و جسورانه برای برجسته کردن نام کارگردانان آنهاست.
وقتی بازدیدکنندگان در وبسایت حرکت میکنند، نامها با فونتهای سنگین و پررنگ به سمت بیرون برآمده میشوند و گم کردن آنها را غیرممکن میکند. این انتخاب طراحی یک عنصر پویا و بازیگوش را به وب سایت اضافه می کند و در عین حال زیبایی طراحی سیاه و سفید براق و مینیمالیستی را حفظ می کند.
ویژگی های لانگ شات
وب سایت ویژگی های لانگ شات
منبع: Longshot Features
طرح رنگ سیاه و سفید مورد استفاده در وب سایت Longshot Features یک عنصر کلیدی در طراحی کلی آن است. پس از ورود به وب سایت، بازدیدکنندگان بلافاصله توسط یک سری کاراکترهای متحرک و پیکسلی جذب می شوند که می توان با استفاده از اسکرول افقی پیمایش کرد. این عنصر طراحی یک تجربه شگفت انگیز و غوطه ور ایجاد می کند که بازدیدکنندگان را به دنیای فیلم های Longshot Features دعوت می کند.
هر یک از شخصیتهای برجسته نشاندهنده یکی از فیلمهای لانگشات است، و کلیک کردن روی آنها بازدیدکنندگان را به نمایش صفحات تکی که شامل تصاویر رنگارنگ است هدایت میکند.
آژانس گوسفند سیاه
آژانس گوسفند سیاه
منبع: آژانس بلک شیپ
آژانس بلک شیپ به ترویج تغییر و حمایت از دلایل مهم اختصاص دارد و طراحی وب سایت سیاه و سفید آنها منعکس کننده این رویکرد جسورانه و تأثیرگذار است. این وبسایت یک طرح رنگ سیاه و سفید ثابت را در سرتاسر خود حفظ میکند، اما از لهجههای رنگارنگ برای جلب توجه به حوزهها و ابتکارات کلیدی استفاده میکند.
بهعلاوه، این وبسایت دارای انیمیشنهای اسکرول جذابی است که با حرکت بازدیدکنندگان در صفحات و بخشهای مختلف فعال میشوند و یک عنصر پویا و تعاملی به طراحی کلی اضافه میکنند.
Gipimotor
Gipimotor
منبع: Gipimotor
در وب سایت Gipimotor استفاده از سیاه و سفید تاثیر بصری قوی ایجاد می کند که حس ظرافت و تجمل را منتقل می کند. تصویر اصلی در صفحه اصلی یک عکس سیاه و سفید با کیفیت بالا از یک فراری کلاسیک است که بلافاصله توجه بیننده را جلب می کند و لحن را برای بقیه سایت تنظیم می کند.
علاوه بر عناصر بصری قابل توجه، استفاده از رنگ سیاه و سفید نیز حسی از زمان و سنت را منتقل می کند که برای شرکتی که متخصص در سرویس خودروهای کلاسیک است مناسب است. طراحی سیاه و سفید حسی از پیچیدگی و ظرافت را ایجاد می کند که با خدمات پیشرفته ارائه شده توسط Gipimotor سازگار است.
سنگ و سبک
سنگ و سبک
منبع: سنگ و سبک
وب سایت Stone and Style یک نمونه عالی از این است که چگونه می توان از طراحی سیاه و سفید برای ایجاد ظاهری شیک و مدرن استفاده کرد. پسزمینه وبسایت عمدتاً سیاه است، در حالی که متن و تصاویر در سایههای سفید و خاکستری هستند که یک طراحی با کنتراست بالا و پیچیده ایجاد میکنند.
استفاده از رنگ سیاه و سفید در وب سایت Stone and Style به ویژه در برجسته کردن محصولات این شرکت که عمدتاً از سنگ طبیعی ساخته شده اند مؤثر است. پالت رنگ خنثی اجازه می دهد تا محصولات برجسته شوند و زیبایی و بافت طبیعی خود را به نمایش بگذارند. علاوه بر این، طراحی مینیمالیستی وبسایت، حس ظرافت و سادگی را ایجاد میکند که با تمرکز شرکت بر کیفیت و صنعت سازگار است.
رنگ طراحی
طراحی یک وب سایت سیاه و سفید می تواند یک چالش باشد، اما همچنین می تواند یک روش منحصر به فرد و شیک برای متمایز کردن سایت شما از بقیه باشد. در اینجا چند نکته برای کمک به شما برای شروع وجود دارد:
رنگ طراحی وقتی صحبت از طراحی به میان می آید، رنگ همه چیز است. سیاه و سفید یک پالت رنگ کلاسیک است که می تواند به روش های مختلف برای ایجاد ظاهری تمیز و مدرن برای وب سایت شما استفاده شود.
استفاده از فضای سفید یکی از بهترین چیزها در مورد طراحی سیاه و سفید این است که به شما امکان می دهد از فضای سفید بیشتری در صفحه خود استفاده کنید. این می تواند به ایجاد حس آرامش و نظم در وب سایت شما کمک کند.
تایپوگرافی خود را در نظر بگیرید یکی دیگر از جنبه های مهم طراحی سیاه و سفید، تایپوگرافی است. حتما فونتی را انتخاب کنید که به راحتی خوانده شود و در هر دو رنگ خوب به نظر برسد.
ایجاد کنتراست در طراحی سیاه و سفید کنتراست کلیدی است. شما می خواهید مطمئن شوید که متن شما در برابر رنگ پس زمینه شما به راحتی خوانده می شود، بنابراین قبل از تصمیم گیری در مورد ترکیب، حتماً ترکیبات مختلف را آزمایش کنید.
به طرحهای ساده پایبند باشید وقتی نوبت به وبسایتهای سیاه و سفید میرسد، قطعاً کمتر است. طرح های خود را تمیز و ساده نگه دارید تا بهترین نتیجه را داشته باشید.
مینیمالیسم و
کنتراست: عناصر کلیدی طراحی سیاه و سفید
طراحی سیاه و سفید یک انتخاب محبوب در طراحی گرافیک، طراحی وب و سایر رسانه های بصری است. ترکیب این دو رنگ می تواند زیبایی شناسی قدرتمند و پیچیده ای را ایجاد کند و در عین حال زبان بصری واضح و ساده ای را ارائه دهد.
دو عنصر کلیدی که برای طراحی سیاه و سفید ضروری هستند، مینیمالیسم و کنتراست هستند. بیایید نگاهی دقیق تر به هر یک از این عناصر بیندازیم:
مینیمالیسم
در طراحی سیاه و سفید، کمتر اغلب بیشتر است. رویکرد مینیمالیستی به معنای استفاده از عناصر ضروری برای انتقال پیام است. این می تواند شامل استفاده از یک پالت رنگ محدود، اشکال ساده و یک چیدمان تمیز و نامرتب باشد.
با حذف عناصر غیر ضروری، می توانید طرحی زیبا و کاربردی ایجاد کنید. مینیمالیسم همچنین به بیننده اجازه می دهد تا روی عناصر مهم طراحی مانند پیام، محصول یا تصویر تمرکز کند.
تضاد
استفاده از کنتراست یکی دیگر از عناصر کلیدی در طراحی سیاه و سفید است. کنتراست به تفاوت بین مناطق روشن و تاریک در طراحی اشاره دارد. این را می توان با استفاده از سایه های مختلف سیاه و سفید یا با معرفی عناصر دیگر مانند بافت، الگو یا تایپوگرافی به دست آورد.
کنتراست به ایجاد علاقه بصری کمک می کند و چشم بیننده را به عناصر کلیدی طراحی جلب می کند. همچنین می توان از آن برای ایجاد حس عمق یا ابعاد و همچنین برای ایجاد حس سلسله مراتب استفاده کرد.
به طور کلی، طراحی سیاه و سفید ابزار قدرتمندی برای برقراری ارتباط پیام ها و ایجاد تصاویر به یاد ماندنی است. با تمرکز بر مینیمالیسم و کنتراست، می توانید طرح هایی ایجاد کنید که هم ساده و هم پیچیده باشند و پیام شما را به طور موثر به مخاطبان منتقل کنند.
نتیجه
در نتیجه، طراحی سیاه و سفید یک پالت رنگی جاودانه و همه کاره است که می تواند تجربه ای چشمگیر و به یاد ماندنی را برای بازدیدکنندگان وب سایت ایجاد کند. از ظاهر شیک و مدرن Stone and Style گرفته تا طراحی جسورانه و تاثیرگذار آژانس بلک شیپ، نمونه های زیادی وجود دارد که نشان می دهد چگونه می توان از طراحی سیاه و سفید برای انتقال ارزش ها و شخصیت یک شرکت استفاده کرد.
اگر علاقه مند به گنجاندن طراحی سیاه و سفید در وب سایت خود هستید، UPQODE می تواند به شما کمک کند. تیم طراحی مجرب ما می تواند با شما همکاری کند تا یک طرح سیاه و سفید سفارشی ایجاد کند که هویت منحصر به فرد برند شما را منعکس کند و پیام شما را به طور موثر به مخاطبان منتقل کند. امروز با ما تماس بگیرید تا در مورد خدمات طراحی ما بیشتر بدانید و چگونه می توانیم به شما در ایجاد یک طراحی سیاه و سفید خیره کننده برای وب سایت خود کمک کنیم.
